こちらのページでは、ブログデザインに関係する「ご提供いただきたいもの」をまとめています。
構築サービスをお申し込みいただいた後に「ヒアリングシート」をお渡しいたしますので、こちらの情報を参考にご記入ください。
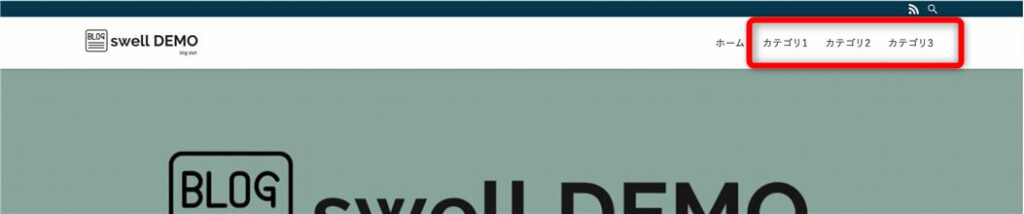
カテゴリ名
以下の部分に表示させる「カテゴリ名」を3つ教えてください。

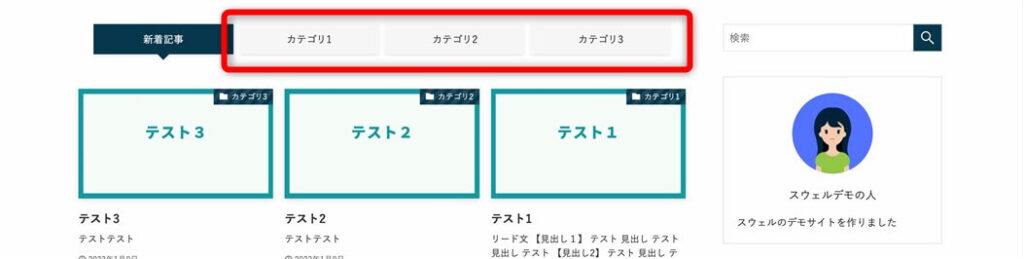
以下の部分にも同様のものを設定します。

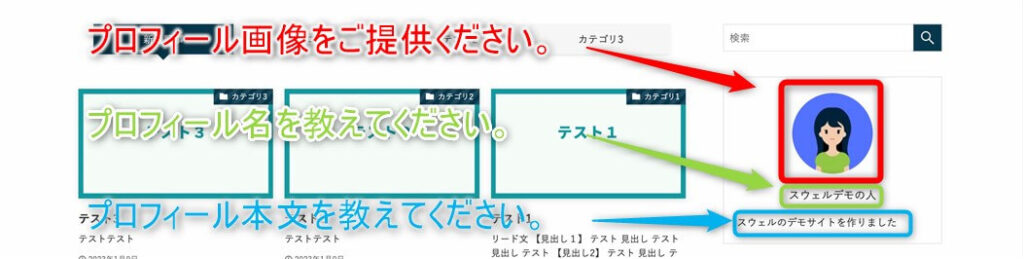
プロフィール関係
以下の部分の「プロフィール名」と「プロフィール文」を教えてください。
またプロフィール画像のご提供をお願いします。推奨サイズは「150×150px」です。仮で設置することも可能です。その場合はデモサイトのような画像を設置します(性別は考慮します)。

画像系
画像のご提供をお願いします。
なお、最近はスマホで見る機会が多いため文字などが思った以上に小さく感じるはずです。
文字を入れる際は「大きすぎるかな?」と思うくらいが、ちょうど良いと思います。
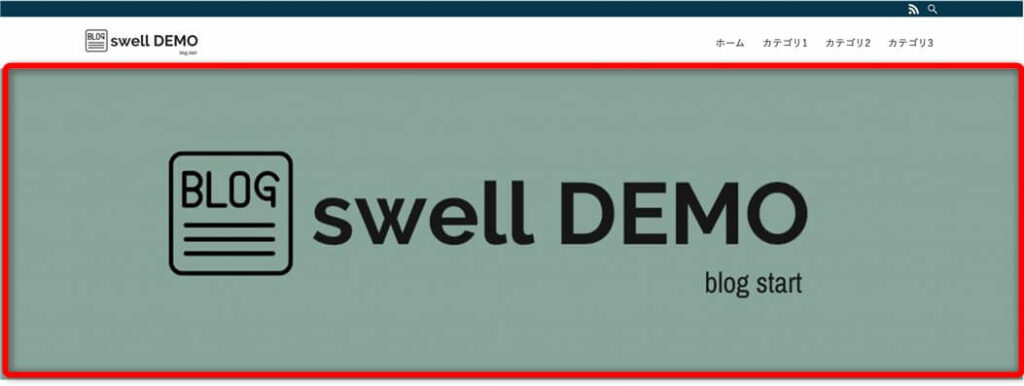
パソコン用ヘッダー画像
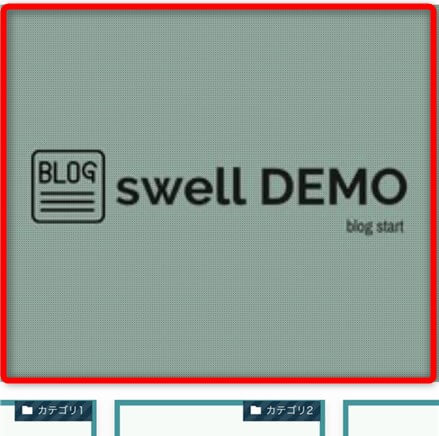
ブログトップページの以下の部分に設定するヘッダー画像をご提供ください。

仮で設置することも可能です。その場合は著作権に問題がない写真を設置しますので「海」とか「森」など、ざっくりしたご希望をお聞かせください。
推奨サイズは以下です。
- 横「1000〜1900px
- 縦「250〜470px」
「1600×360px」くらいで作るのがおすすめです。
以下はCanvaでの推奨サイズテンプレートです。もしよろしければご利用ください。
スマホ用ヘッダー画像
スマホで表示したときに表示する、トップページの画像をご提供ください。

表示される範囲はスマホのサイズによりますが「200×200」くらいです。必ず表示したいロゴや文字などは「180×180」に収めるのが無難です。
スマホを横画面にした時や、タブレットで表示された時のために横幅は600にするのがおすすめです。

以下はCanvaでの推奨サイズテンプレートです。もしよろしければご利用ください。
サイトロゴ
以下の部分に設定する画像をご提供ください。

推奨サイズは「600×135px」です。
背景色白(もしくは背景透過)のpng形式にするとスッキリ見えるのでおすすめです。
設定しない場合は「サイト名」が表示されるので、ひとまず無しでも問題ありません。
サイトアイコン
以下の部分に設置する画像をご提供ください。

サイズ「256×256px」の、画像形式はpngの「背景透過」が推奨です。
仮で設置することも可能です。その場合はデモサイトと同じ画像を設置します。
以下はCanvaでの推奨サイズフォーマットです。もしよろしければご利用ください。
Canvaサイトアイコン推奨サイズテンプレート(150×150px)
画像はどうやって用意すれば良いか?
画像を用意する場合は「著作権フリー」のものを用意してください。
ここではおすすめの方法を3つご紹介します。
O-DAN
著作権フリーで画像を探せるおすすめサイトは「O-DAN」です。日本語で「海」などと入れると、海外の画像も含めて検索してくれます。
スキルマーケット
オリジナルの画像を用意したい場合は、ココナラなどのスキルマーケットで誰かにお願いするのも手です。
ただし、ブログ運営を進めるうちに「こういう雰囲気にしたい」と決まってくることも多いので、ある程度記事を書いてからお願いするのが良いかと思います。
canva
画像を用意するなら、誰でも簡単にプロのようなデザインが作れるcanvaで用意するのもおすすめです。
デザインを自分で作るだけでなく、すでに用意されているテンプレートからお洒落なものを選ぶこともできます。
また、素材としての写真をそのまま使うことも可能です。
ブログでは画像を作成する機会が多く、canvaは必須のサービスと言っても良いくらいなので、これを機に利用するのもアリかと思います。

コメント